En esta entrada te explico qué modificaciones tienes que hacer en GTM y GA4 para poder rastrear errores 404. Al final también te muestro cómo crear un informe en GA4 para ver el listado de urls solicitadas que dan error y los referrers desde donde las solicitan.
- Tiempo de implementación: 10 min
- Dificultad: Media
- Conocimientos previos: Básicos de GTM y GA4
Esta implementación es útil para detectar enlaces rotos y poder corregir el problema, ya sea redirigiendo la página, reactivando la página borrada, o simplemente dejándola como eliminada, si es lo que quieres.
Configuración de Google Tag Manager (GTM)
Crear una variable de tipo URL
Para comenzar, necesitamos crear una variable en GTM que capture la URL de la página de error 404. Esta variable se utilizará para identificar y enviar la información a GA4.
- En el menú de GTM, selecciona Variables.
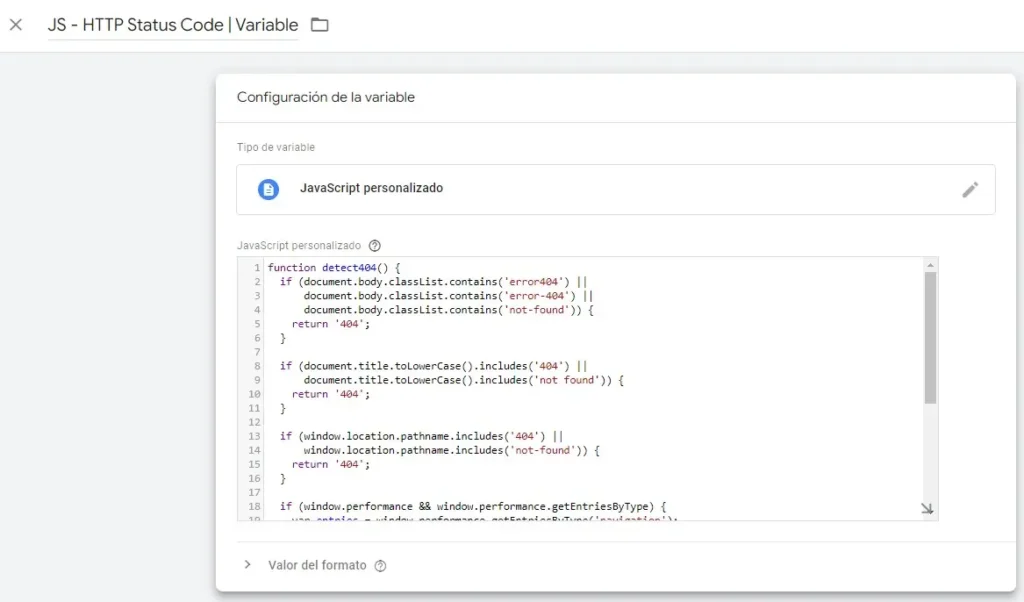
- Haz clic en Nueva y ponle un nombre, por ejemplo: JS – HTTP Status Code | Variable
- Elige el tipo de variable: Javascript personalizado e introduce este código:
function detect404() {
if (document.body.classList.contains('error404') ||
document.body.classList.contains('error-404') ||
document.body.classList.contains('not-found')) {
return '404';
}
if (document.title.toLowerCase().includes('404') ||
document.title.toLowerCase().includes('not found')) {
return '404';
}
if (window.location.pathname.includes('404') ||
window.location.pathname.includes('not-found')) {
return '404';
}
if (window.performance && window.performance.getEntriesByType) {
var entries = window.performance.getEntriesByType('navigation');
if (entries.length > 0 && entries[0].responseStatus === 404) {
return '404';
}
}
if (document.querySelector('.error-message') ||
document.querySelector('#not-found-message')) {
return '404';
}
return '200';
}
Esta función utiliza múltiples métodos para detectar una página 404.
- Verifica varias clases CSS comunes para páginas de error.
- Comprueba si el título de la página contiene «404» o «not found».
- Examina la URL en busca de indicadores de error 404.
- Intenta obtener el código de estado HTTP real de la respuesta.
- Busca elementos específicos en el DOM que podrían indicar un error 404.
Disclaimer: Si tu página de error no cumple ninguna de estas características puedes modificar esta parte de la función para que se active con el título que tienen tus páginas de error:
if (document.title.toLowerCase().includes('titulo de mi pagina de error') {
return '404';
}O puedes incluir en el título de la página el número: 404. Ten en cuenta que con esta opción, cualquier página que tenga el título el texto ‘404’, será contabilizada como página de error.
4. Guarda los cambios.
Crear un activador para páginas 404
El siguiente paso es crear un activador que se dispare cuando un usuario llega a una página 404.
- En el menú de GTM, selecciona Activadores.
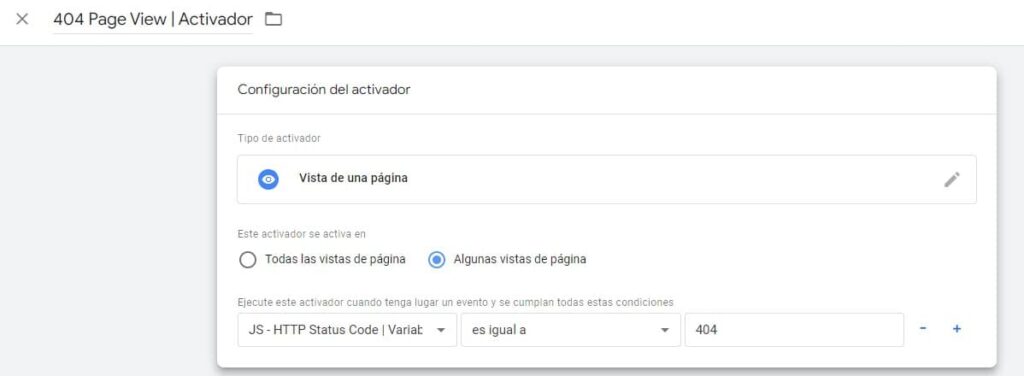
- Haz clic en Nuevo y dale un nombre, por ejemplo: 404 Page View | Activador.
- Tipo de activador: Vista de una página.
- Configura el activador para que se cuando la variable «JS – HTTP Status Code | Variable» es igual a 404.

Guarda el activador.
Crear una etiqueta para enviar datos a GA4
Ahora, vamos a crear una etiqueta en GTM que envíe los datos de la página 404 a GA4.
- En el menú de GTM, selecciona Etiquetas.
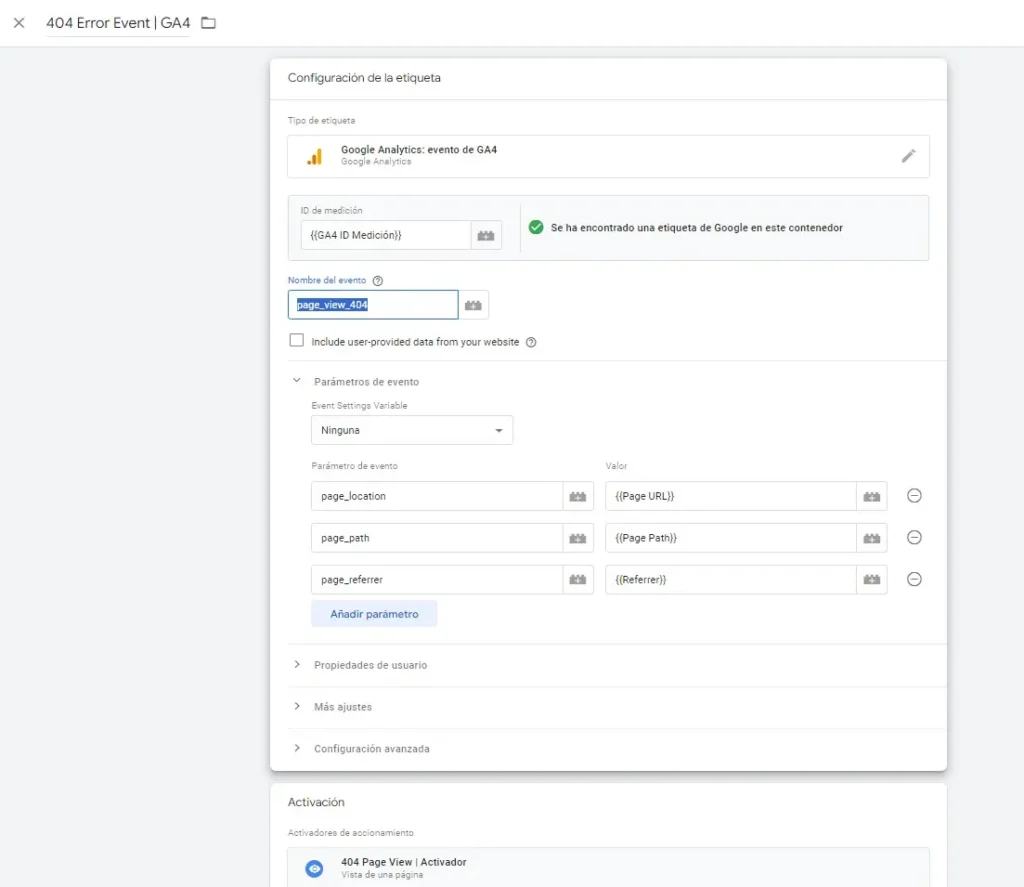
- Haz clic en Nuevo y elige GA4 Evento como tipo de etiqueta ponle un nombre, por ejemplo: 404 Error Event | GA4
- Configura la etiqueta con los detalles de tu propiedad de GA4.
- En Nombre del evento, escribe page_view_404.
- Añade las variables necesarias, yo he puesto Page URL, Page Path y Referrer. En la imagen puedes ver cómo están especificadas.
- Asocia la etiqueta con el activador creado en el paso anterior.
- Guarda y publica los cambios.

Configuración de Google Analytics 4 (GA4)
Definir el Evento Clave: page_view_404
Para comenzar a rastrear los errores 404 en GA4, primero debemos el evento clave.
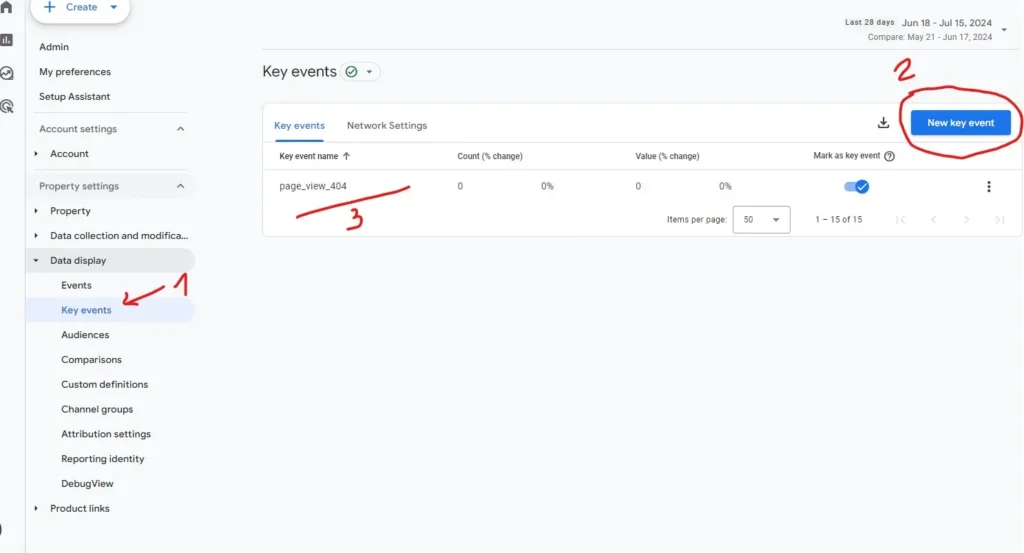
- Abre GA4 y ve a Data Display > Key Events.
- Haz clic en New key event.
- Escribe el nombre que le pusimos en GTM:
page_view_404.

En las próximas 24h tu GA4 comenzará a recibir data y acumulando en el evento page_view_404 las URLs de las páginas solicitadas que han dado errores 404.
Crear informe de páginas con error en GA4
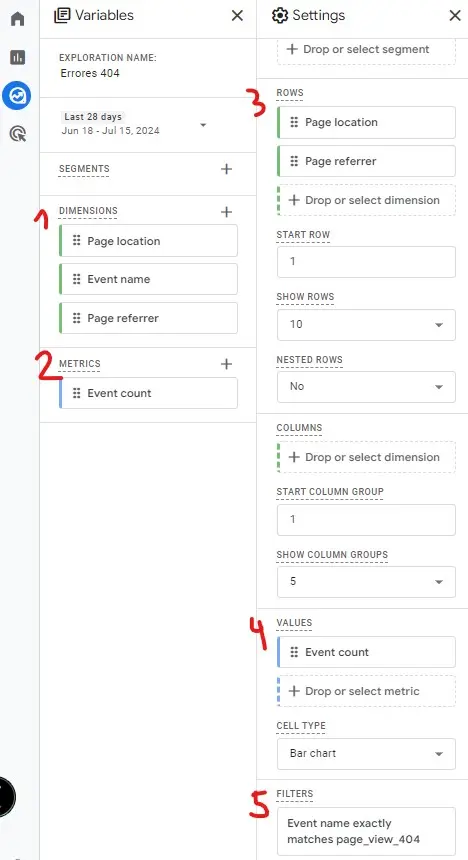
A continuación de indico como puedes crear un informe en Analytics para ver el listado de URLs solicitadas que dan error y el referrer desde donde se solicitaron. Sigue estos pasos:
Accede a la sección de Exploraciones
En el menú lateral izquierdo de GA4, selecciona «Exploraciones». Esta es la sección donde puedes crear informes personalizados.
Crear una nueva exploración
Haz clic en el botón «Empezar una nueva exploración». Luego selecciona «Exploración en blanco» para comenzar desde cero.
Agregar dimensiones y métricas relevantes
En la columna izquierda, haz clic en «Dimensiones» y luego busca e importa las siguientes dimensiones:
- Event Name (Nombre del evento)
- Page Location (URL de la página)
- Page Referrer (Referente)
Luego, haz lo mismo en la sección de «Métricas», agregando:
- Event Count (Recuento de eventos)
Estas métricas y dimensiones te permitirán visualizar y analizar los datos de errores 404.
Configurar la tabla
Arrastra las dimensiones «Page Location» y «Referrer» a la sección de «Filas» en la configuración de la tabla. Luego, arrastra «Event Count» a la sección de «Valores».
Aplicar un filtro para el evento 404
Para asegurarte de que solo estás viendo los eventos de errores 404, necesitas aplicar un filtro. En la sección de «Filtros», haz clic en «Añadir filtro», selecciona «Event Name», y configura el filtro para que incluya únicamente el evento «page_view_404».